23 May 2013
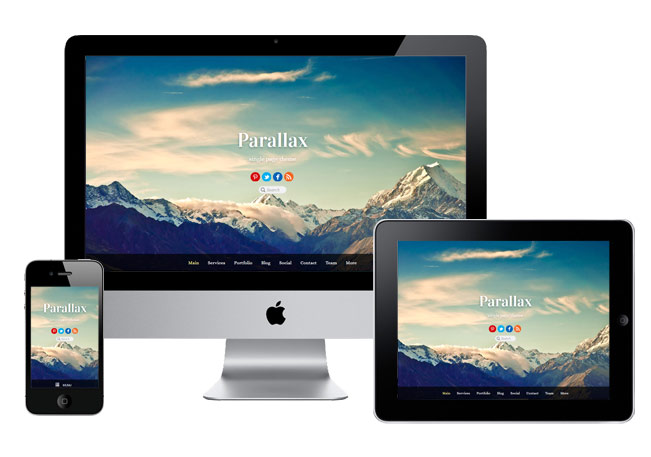
Parallax
Installing the Theme
To install themes with the WordPress theme uploader:
- Download the "theme.zip" file from the Member Area
- Note: some browsers (eg. Safari) auto extract zip files automatically. Right-click on the download link and select "Save Linked File As". This will allow you to download the theme as a zip file.
- Login to your site's WP Admin.
- Go to Appearance > Themes.
- Click on the "Add New" button, then click on the "Upload Theme" button
- Upload the theme.zip file (note: it is the theme.zip, not the theme-psd.zip that you just downloaded from the Member Area).
- Activate the theme

FYI: You can also install themes with FTP method. Read the Installing Themes tutorial for more info.
Demo Import
If you are starting a fresh site, importing the demo content will help you understand how the theme demo is built. The Demo Import feature will import the contents (posts, pages, comments, etc.), Themify panel settings, menus, and widgets setup from our demo to your site. You can erase the demo content afterward.
To import the demo setup:
- Go to WP Admin > Themify > Settings > Demo Import and click "Import Demo" button.
- Note that the featured images will be replaced with an image placeholder for copyright reasons.
To erase the demo setup:
- On the Demo Import tab, click on the "Erase Demo" button which will then remove the demo content.
FYI: If the Demo Import does not work on your site, you can use the WP Admin > Tools > Import tool to import the demo content manually.

Site Logo & Tagline
To display a logo image instead of the site name text:
- Go to WP Admin > Appearance > Customize > Site Logo and Tagline.
- Under "Site Logo", select "Logo Image" radio button.
- Upload a logo image.
- Specify the logo image width and height.

You can also change website Tagline from here:
- Go to WP Admin > Appearance > Customize > Site Logo and Tagline.
- Scroll down and under "Site Tagline" select "Text" radio button.
- Enter your site Tagline.
- Click "Save & Publish".

Main Navigation Menu
To create a custom navigation menu:
- Go to WP Admin > Appearance > Menus.
- Click on "create a new menu" to create a new menu (eg. Main Menu).
- Add the menu items from the left panels.
- To create a dropdown menu: drag the menu item towards the right (the item(s) will be indented).
- When you are done adding the menu items, click "Save Menu".
- To assign menu locations:
- Scroll down to the bottom where it says "Theme locations" and tick the menu location checkbox.
- Main Navigation = main menu on the header
- Footer Navigation = footer menu on the footer (Note: some themes might not have Footer Navigation).
TIPS: You can display menus on sidebar widgets, remove the main menu, create empty links, and lightbox links. Read Custom Menus for more detailed tutorial.

Setting Up the Social Links
Step 1) To set up the social media links:
- Go to WP Admin > Themify > Settings > Social Links tab.
- The theme comes with some pre-filled social links. Simply enter your social profile URL in the Link input field. For example, enter 'https://twitter.com/themify' for the Twitter link.
- You can choose to display either "Icon Font" or "Image".
- If "Icon Font" is selected, click on "Insert Icon" to select an icon (over 320+ icons available).
- If "Image" is selected, you can upload your own graphic icon by clicking on the Upload button.
- To add more links, click on the Add Link button at the bottom.
- To remove a link, click on the delete icon.
- To arrange the display order, drag and drop the link container.

Step 2) Displaying the Social Links:
- Once you have the Social Links setup, go to WP Admin > Appearance > Widgets. Drag and drop the Themify - Social Links from the Available Widgets panel to the Social Widget panel.
- Optional: Customize Widget Title - such as "Follow Us". You can also "Show link name" and adjust icon size.

Hiding the RSS Icon
To hide the default RSS icon in the header:
- Go to WP Admin > Themify > Settings > Theme Settings.
- Under the "Exclude RSS Link", tick the checkbox that says "Check here to exclude RSS icon/button in the header".
Hiding the Search Form
To hide the default search form in the header:
- Go to WP Admin > Themify > Settings > Theme Settings.
- Under the "Exclude Search Form", tick the checkbox that says "Check here to exclude search form in the header".
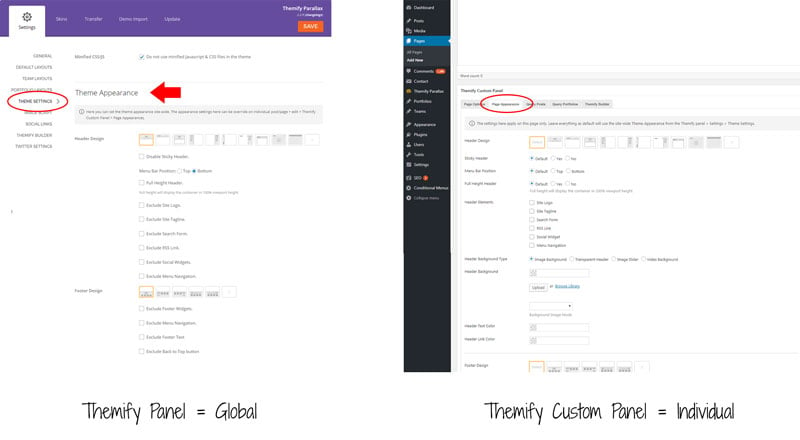
Theme Appearance & Page Appearance
Parallax is a versatile theme which allows you to configure the layout either globally or per-page basis. Understanding the difference between global and per-page basis will avoid confusions. This section will explain the difference with Theme & Page Appearance, and how it works.
Theme Appearance v.s. Page Appearance:
- Theme Appearance = means the settings will apply to the entire site (i.e. on every page)
- To set global Theme Appearance, go to Themify > Settings > Theme Settings (scroll down to Theme Appearance). All changes made here will be applied to your entire site (global)
- Page Appearance = means the settings in the individual post/page that override the settings in the Themify panel. This overrides the customization you've done on the global Theme Appearance section for this particular page.
- The Page Appearance can be set in the post/page edit > Themify Custom Panel > Page Appearance tab. Refer to the section below to see the various options that come with it
- This means you would use the Themify panel to set the Theme Appearance for the entire site. If you want to have different Page Appearance in the individual post/page, then you would use the post/page's Themify Custom Panel > Page Appearance tab

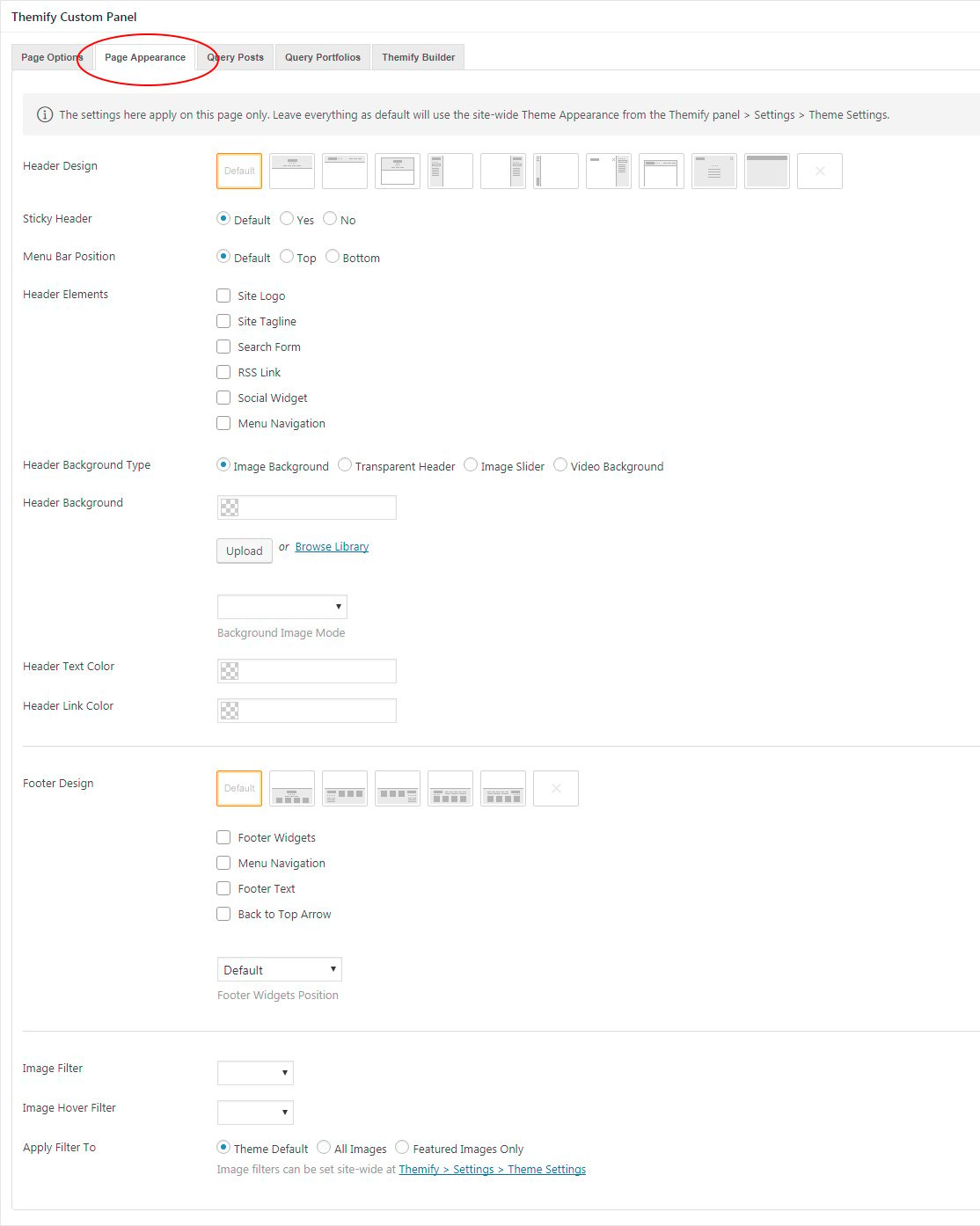
Page Appearance Options

Under the Page Appearance, you will see the following options:
- Header Design = header and page layout
- Default = theme default (which is the Header Block)
- Header Block = all header elements will be displayed in the center (this is the theme default)
- Header Horizontal = header is displayed in compact mode horizontally, header elements (logo, menu, social icons, etc.) will be floated on the sides, header widgets will be hidden with a pull down button
- Boxed Layout = the entire page wrap will be boxed with white background, header background retains
- Left Pane = header will be in a fixed position on the left side
- Right Pane = header will be in a fixed position on the right side
- Min Bar = header is displayed in compact mode fixed vertically on the left side with a toggle menu button to expand the header content
- Slide Out = header is displayed with a toggle menu button when clicked will slide out left the header content
- Boxed Content = header background will be transparent, the content area will be boxed with a white background
- Header Overlay = header is displayed with a toggle menu button when clicked full page overlay appears showing header content
- Menu Bar = header is displayed in compact mode horizontally, only showing the menu
- None = the entire header will be excluded
- Sticky Header = header will be stuck at the top when scrolling down
- Header Elements = select show/hide the header elements:
- select "Hide" will hide the element
- select "Show" will show the element
- select "Theme default" will take settings from Themify > Settings > Theme Settings => Theme Appearance (i.e. if you want to have "Theme default", you don't have to select anything)
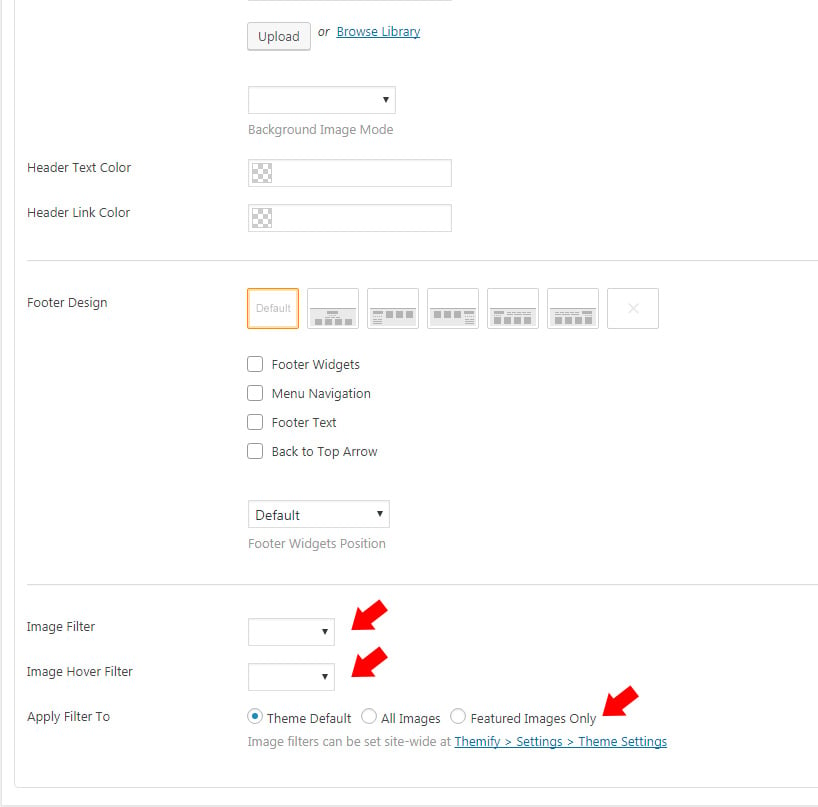
- Header Background
- Solid Background = allows you to pick background color and upload background image for the header
- Transparent Background = header background will be transparent (note: the content container will push to the top of the page to achieve transparent header effect)
- Slider = allows you insert an image slider in the header
- Video = allows you to upload a mp4 video as the header background (note: video background does not play on mobile, background image will be used as fallback)
- Header Text Color = color for the text in the header
- Header Link Color = color for the links in the header
- Footer Design = layout for the footer arrangement
- Default = theme default (which is same as the Footer Block)
- Footer Block = all footer elements (logo, menu, footer text, and footer-widgets) will be displayed in the center
- Footer Left Column = footer elements will be on the left column with footer-widgets on the right column
- Footer Right Column = footer elements on the right column with footer-widgets on the left column
- Footer Horizontal Left = footer-logo on the left, footer-menu and footer-text on the right, with footer-widgets below
- Footer Horizontal Right = footer-logo on the right, footer-menu and footer-text on the left, with footer-widgets below
- None = the entire footer will be excluded
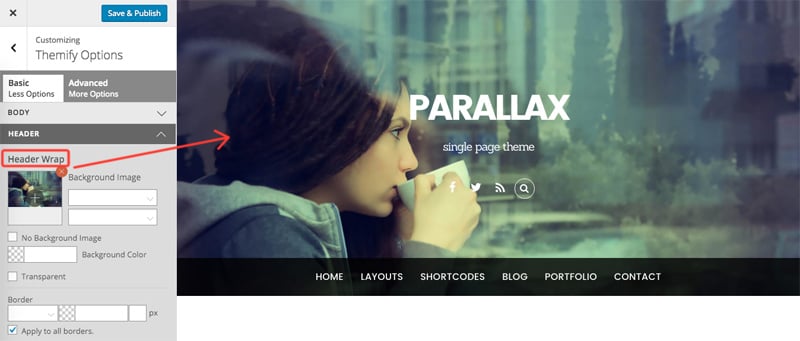
Site-wide Header Background
You can change the blog header image to any image or color that you'd like through the theme customization panel. To do, this go to your WP Admin > Appearance > Customize > Themify Options > Header > Under the header wrap option upload any image you'd like to replace the default blog header image with.

Page's Header Image, Slider, or Video Background
The general Header Background Image can be replaced at Appearance > Customize > Themify Options > Header > Header Wrap. The header background can also be applied differently per page basis. It can display either a background image, slider, or video background.
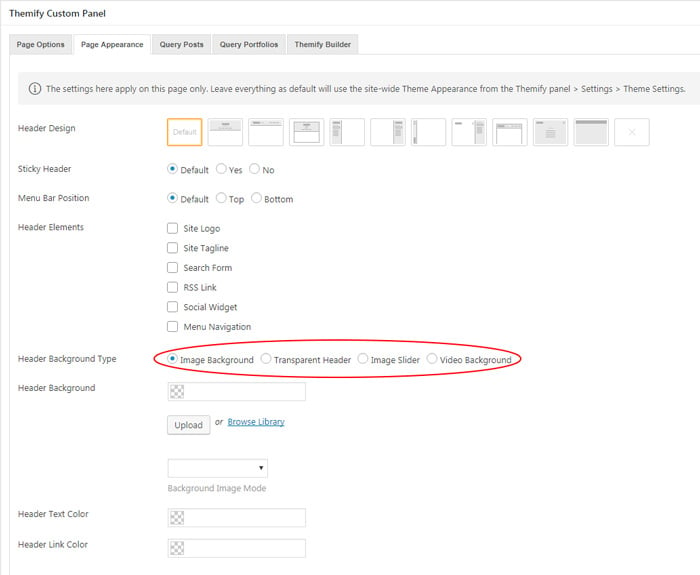
To insert a header image in the Page:
- In WP Admin, add or edit any existing page
- On the Themify Custom Panel > Page Options tab, select Header Type = "Image" and click "Upload" or "Browse Library"
-
Header Image Repeat:
- Repeat = the image will be tiled (repeated)
- Fullcover = the image will scale to fill completely in the header area
To insert an image slider:
- Select Header Type = "Slider" and click "Insert Gallery" (then upload or select the images from library)
To insert a video background:
- Select Header Type = "Video" and click "Upload" or "Browse Library" (video format should be in .mp4)

Image Filters
There are 3 different image filters built in the theme: Grayscale, Blur, and Sepia. Note that image filters only apply to the actual images on the page, not background images or videos.
To set global Image Filters:
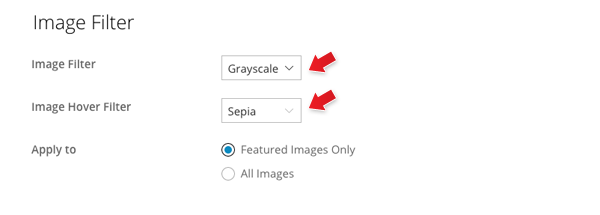
- Go to WP Admin > Themify > Settings > Theme Settings, under the Image Filter options, select:
- Image Filter = will apply the filter to the image (default is none)
- Image Hover Filter = will apply the filter when the cursor hovers on the image only
- Apply to:
- Featured Images Only = will apply to the post featured images only
- All Images = will apply the filter to all images on the entire page
- For example: if you want to have grayscale images and show the Sepia image filter on hover, you would select Image Filter = Grayscale and Image Hover Filter = Sepia.

To set the Image Filter per post/page individually:
- To add or edit a post/page, in the Themify Custom Panel, select the Image Filter and Image Hover Filter

To set the Image Filter in Builder rows and modules:
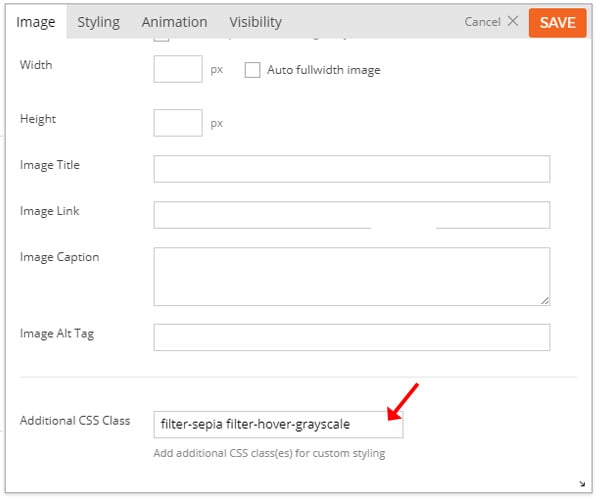
To set the Image Filter in the Builder rows and modules, you would enter the image filter class name in the "Additional CSS Class" of the row or module options > Styling tab. Read more about Additional CSS Class.
Image Filter class names:
- filter-grayscale
- filter-blur
- filter-sepia
Image Hover Filter class names:
- filter-hover-grayscale
- filter-hover-blur
- filter-hover-sepia
- filter-hover-none = will restore to original (i.e. no filter on hover)
Examples:
- If you want to have grayscale image filter, you would enter 'filter-grayscale' in the "Additional CSS Class"
- If you want to have sepia filter and hover to grayscale, you would enter 'filter-sepia filter-hover-grayscale' in the "Additional CSS Class"

How to Import Builder layouts
To import a pre-designed Builder layout:
- Add a new Page.
- On the page's Themify Custom Panel > Page Options,
select the options as you like- We recommend setting to fullwidth, no sidebar, and hide page title
- Optional: on the Themify Custom Panel, click on "Page Appearance" tab to set the design appearance of this particular page.
- On the Discussion panel, uncheck "Allow discussion" checkbox (this will disable the comments on the page).
- Publish and view the page frontend.
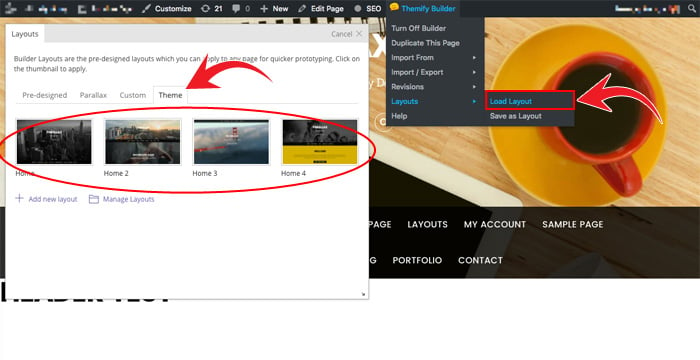
- Turn on the Builder on frontend, on the top admin bar, select Themify Builder > Layouts > Load Layouts.
- A lightbox window will appear where you'll be able to toggle between Pre-designed, Parallax, Custom Builder, or Theme layouts. Click on "Theme" tab and click on a thumbnail image to import.
- Pre-design tab consists of all Layouts in the Builder.
- Parallax tab consists of all Layouts that have parallax scrolling effect.
- Custom tab is where you find your own custom Layouts.
- Theme tab consists of the layouts built specifically for this theme.
- When it asks to replace or append the layout, click "Replace Existing Layout".
- Now you may replace the images and text as you like.

Designing Pages with the Builder
The video below shows how to create the Parallax demo homepage using the Builder. Follow the step-by-step and the video to learn it.
Step 1) To create the demo pages using our Builder as shown on our demo:
- In admin, go to Pages > Add New
- Enter page title
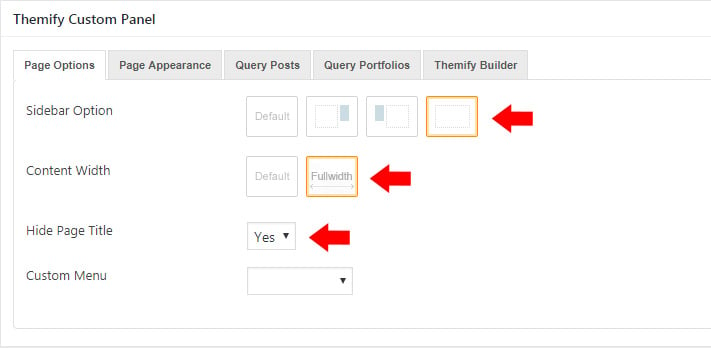
- On Themify Custom Panel:
- Sidebar Option = No Sidebar
- Content Width = Fullwidth
- Hide Page Title = Yes
- Header Type = select "Slider" and click "Insert Gallery" to insert the slider images (refer to the "Header Image, Slider, or Video Background" documentation on how to add your custom slider)
- On Discussion panel, uncheck "Allow comments" to disable comments on this page
- Publish the page and click "View Page" to view the page on frontend

Step 2) Using the Builder to construct the page content and layout:
- From top admin bar, select Themify Builder > Turn On Builder
- First row:
- To start, drop in a Text module on the first row and enter your text. In our demo, we have two line of text: first line says "Services" is heading 2 and second line is heading 3.
- Select 4 columns on the row layouts then drag and drop a Feature module:
- Feature Title: Input any text you would like to appear at the bottom of the circle. On our demo we inserted the "Game Development" text.
- Text Editor: Insert any text you would like to appear at the bottom of the feature title.
- Layout: Choose the layout you would like your features module to appear. We chose the third layout.
- Circle: Input the percentage that you would like the circle animation to be fill to. Stroke is the thickness of the circle animation. Choose the color that you would like on the color picker. There are 3 sizes: small, medium, and large.
- To copy our demo here are the parameters we used.
- Percentage: 80
- Stroke: 2px
- Color: #E8511C
- Size: Medium
- To copy our demo here are the parameters we used.
- Icon Type: Choose to upload an icon or image. For the demo, we used the "fa-gamepad" icon and the #E8511C color for the background icon color.
- Repeat these steps for the remaining 3 other columns. Below are the icon types and colors that we used for the following feature modules:
- Column 2: Icon - "fa-video-camera"; Color - #7BB737; Size - Medium
- Column 3: Icon - "fa-shopping-cart"; Color - #0FB3EC; Size - Medium
- Column 4: Icon - "fa-mobile"; Color - #F346E8; Size - Medium
- Hover the row menu icon and select Options and enter the following options:
- Row Height: Fullheight (100% viewport height)
- Background Image: Choose any image that you would like.
- Background Mode: Parallax Scrolling
- Font Color: White (#ffffff)
- Second row:
- Now drop another Text module on the second row and enter the text as you like. For this row we showed our Portfolio posts
- Then drop in another text module and insert this Portfolio shortcode: [themify_portfolio_posts category="photos" limit="8" style="grid4" title="yes" post_meta="no" post_date="no"] - Refer to the Portfolio Post Type section to see how set-up your Portfolios.
- If you would like to insert a button that's similar to the button we used on our demo press the smiley on the toolbar, choose "Button" and customize style as you like.(i.e.[button style="large rounded orange" link="https://themify.org/parallax/portfolio/" ]More Work[/button])
- To customize the row: hover the menu icon located on top-left of the row > select Options
- In the row options, enter the following options:
- Background Color: Choose a background color.
- Font: Pick a font color (we have white color #ffffff)
- Padding: Enter 4% top padding and 4% bottom padding (padding means the spacing within the row container)
- In the row options, enter the following options:
- Third row:
- On the third row drop a Text module and enter the text as you like. For the demo, we used this row to showcase our Social pages with title as heading 2 and subtitle heading 3
- Then drop in another Text module. We separated our three social account into three columns. To do this insert the following shortcode:
- Facebook: [col grid="3-1 first"] <h4 style="text-align: center;">Facebook</h4> {insert Facebook badges into text}[/col]
- Instagram: [col grid="3-1 second"]<h4 style="text-align: center;">Instagram</h4>[simply_instagram endpoints="users" type="recent-media" size="standard_resolution" display="9"][/col]Note: we use the Simply Instagram plugin from our demo to display the Instagram photos.
- Twitter: [col grid="3-1 last"]<h4 style="text-align: center;">Twitter</h4>[twitter username="themify" show_count="3" show_follow=true][/col]
- Again, hover the row menu icon and select Options and enter the following options:
- Background: Pick a background image by browsing your media library (i.e. https://themify.org/parallax/files/2013/05/nightsky.jpg) and make sure for background mode to choose "Parallax Scrolling".
- Font: Pick a font color (we have white color #ffffff)
- Padding: Enter 4% top padding and 4% bottom padding (padding means the spacing within the row container)
- Fourth row:
- On the fourth row: drop in a Text module and insert the heading 2 and heading 3 text like the previous step (e.g. enter "Wanna Talk?" in heading 2 format)
- Drop in another Text module below and insert the following shortcode to show contact form and google map: [col grid="3-2 first"][contact-form-7 id="22" title="Contact"][/col][col grid="3-1 last"]{insert Themify map shortcode}[/col]
- Note: Make sure to download the Contact Form 7 plugin first to get the shortcode to work.
- You can insert map shortcode by simply clicking the toolbar smiley and choosing maps
- Go to the fourth row > Options and enter the following:
- Background: Pick a background image by browsing your media library (i.e. https://themify.org/parallax/files/2013/05/contact.jpg) and make sure for background mode to choose "Parallax Scrolling".
- Font: Pick a font color (we have Black color #00000)
- Padding: Enter 4% top padding and 4% bottom padding (padding means the spacing within the row container)
- Fifth row:
- Similar to the above step: drop in a Text module and insert the heading 2 and heading 3 text (e.g. enter "Animated Bars" in heading 2 format)
- Then drop in another Text module below the first Text module and insert Progress Bar shortcode (refer to our Progress Bar Shortcode in this documentation for more info on how to create a portfolio post). For our example we used:
- [progress_bar label="Hello Bars" color="#000000" percentage="45"]
- [progress_bar label="Any Color" color="#8d69c6" percentage="65"]
- [progress_bar label="Any Width" color="#fffa61" percentage="75"]
- [progress_bar label="Any Text" color="#ff612a" percentage="85"]
- [progress_bar label="Awesome!" color="#ff0000" percentage="100"]
- Again, hover the row menu icon and select Options, enter the following options:
- Background: Pick light blue background color (#4AB7FF) or any color as you like
- Font: Pick a font color (we have white color #ffffff)
- Padding: Enter 4% top padding and 4% bottom padding (you can enter any top and bottom padding as you like)
- Sixth row:
- Drop in a Text module and insert the heading 2 and heading 3 text (e.g. enter "Our Team" in heading 2 format)
- Drop in another Text module below and insert the Testimonial shortcode (refer to the Testimonial Post Type in this documentation for more info about the Testimonial shortcode):[themify_team_posts style="grid4" display="none" limit="4" image_w="150" image_h="150"]Note: make sure you have added Team posts first, otherwise this themify_team_posts shortcode won't show anything.
- Go to row > Options and enter the following:
- Background: Pick a background image by browsing your media library (i.e. https://themify.org/parallax/files/2013/05/team.jpg) and make sure for background mode to choose "Parallax Scrolling".
- Font: Pick a font color (we have Black color #00000)
- Padding: Enter 4% top padding and 4% bottom padding (padding means the spacing within the row container)
- Seventh row:
- Drop in a Text module and insert the heading 2 and heading 3 text (e.g. enter "Call to Action" in heading 2 format)
- For the buttons, we use the Themify Button shortcode:
- [button style="rounded large white flat" link="https://themify.me/themes/parallax"]Buy Parallax[/button]
- [button style="rounded large white flat" link="https://themify.org/parallax/home/home-2"]Demo 2[/button]
- [button style="rounded large white flat" link="https://themify.org/parallax/home/home-3"]Demo 3[/button]
- To insert a Themify Button shortcode: click on the Themify Smiley icon on the editor > select "Button" and enter the desired parameters
- Again, hover the row menu icon and select Options and enter the following options:
- Background: Pick light blue background color (#4AB7FF) or any color as you like
- Font: Pick a font color (we have white color #ffffff)
- Padding: Enter 4% top padding and 4% bottom padding (you can enter any top and bottom padding as you like)
- Save: don't forget to save the Builder when you are done with each step.
FYI: There are more features available in the Builder. Please refer to the Builder documentation for more info.
ScrollTo Row Anchor
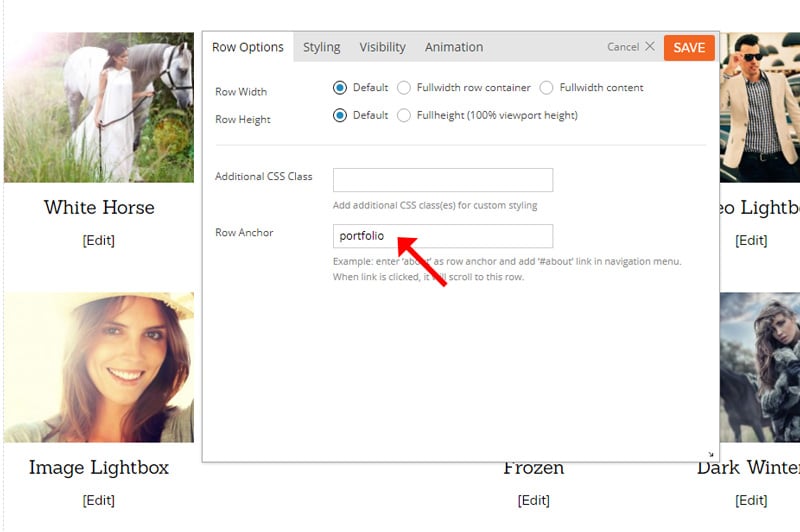
To achieve scrollTo row anchor:
- First enter the Row Anchor name in Builder > Row > Options (e.g. "portfolio")
- Place the text that you would like to appear on the menu navigation for this particular page

- Place the text that you would like to appear on the menu navigation for this particular page
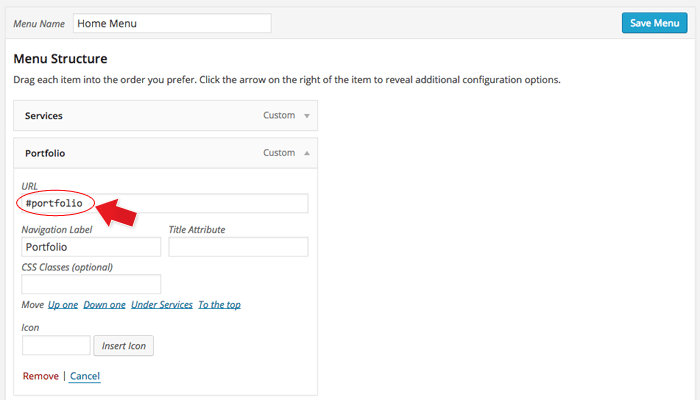
- Then in the WordPress menu link, insert the anchor name as link URL = "#portfolio" (basically add # in front of the anchor name)
- The WordPress menu link can be found in WP Admin > Appearance > Menu.
- Press "Create a new menu" to create a new menu for your new page.
- Input any menu name you would like (i.e. Homepage New Menu). Note: No one will see the menu name except you. Then save this menu.
- On the left dropdown menu, choose "Links"
- On the URL input the number sign (#) with the text that you used for the row on that page. Do not include any spaces.
- On the Navigation Label, input the label you would like to appear. Then click Add Menu..
- Repeat this for all the rows that you created.

- After this go back to your page. Edit it.
- Scroll down to the Themify Custom Panel > Page Options > Custom Menu. Choose the new one you just made.
- After, update the page.
- The WordPress menu link can be found in WP Admin > Appearance > Menu.
- When the #portfolio link is clicked or when users go the URL with the #portfolio anchor (e.g. http://yoursite.com#portfolio), it will scroll to the row where it specified Row Anchor = "portfolio"
Full Height Builder Row
Full height row will set the height of the row in 100% viewport height and the row content will automatically align in the middle vertically.
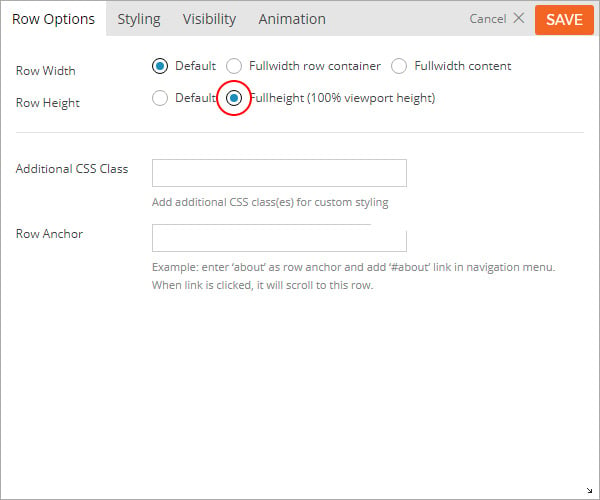
To set full height row in Builder:
- With the Builder turned on > Row > Options
- Select Row Height = "Fullheight (100% viewport height)"

Portfolio Post Type
Adding Portfolio Posts
Portfolio posts are designed to show multimedia work on your site.
To create a Portfolio post, select "Add New" under the Portfolios admin menu.
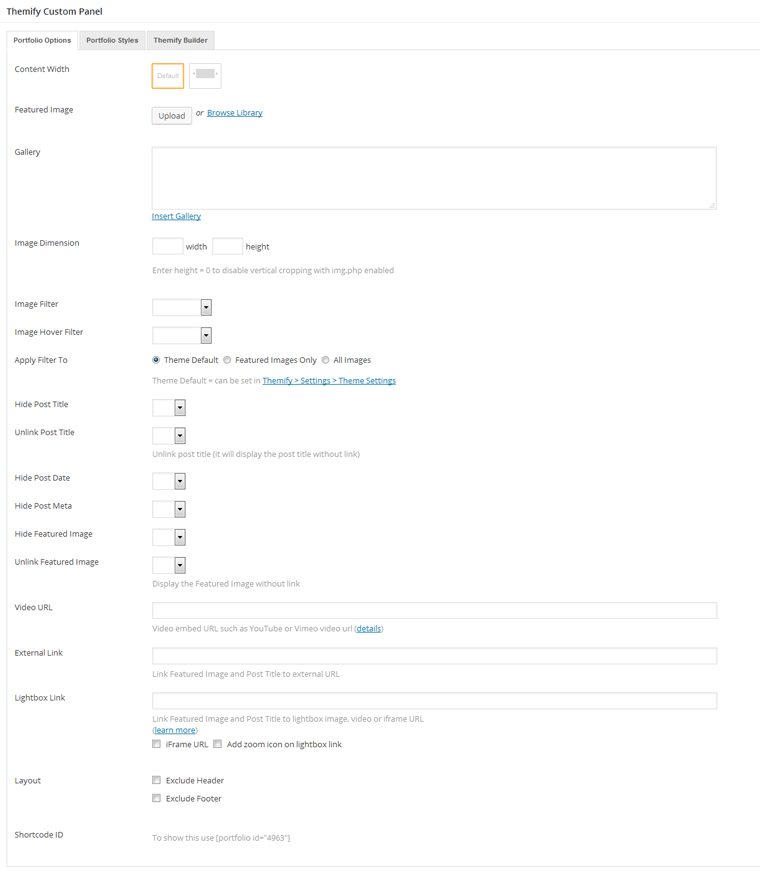
You can provide a title and description content using the standard WordPress edit page, and further customization options are available in the Themify Custom Panel.

- Featured Image This option is used to set the featured image for the portfolio post. You can upload or use an image from the media library.
- Gallery This option is used to create an image gallery that will be displayed in a slider for the portfolio post. You can manually enter a gallery shortcode or use the "Insert Gallery" link to use WordPress' media panel.
- Image Dimensions This option is used to set the dimensions the portfolio images will be displayed at.
- Hide Post Title This option is used to set whether the post title will be displayed.
- Hide Post Meta This option is used to set whether the post meta will be displayed.
- Hide Featured Image This option is used to set whether the featured image will be displayed.
- Unlink Featured Image This option is used to set whether the featured image will operate as a link.
- Video URL This option is used to use a video in place of the featured image. More information on video embeds is documented here.
- External Link This option is used to link the post featured image and title to a custom URL.
- Lightbox Link This option is used to link the post featured image and title to open a URL in a lightbox. This defaults to expecting an image URL.
- iFrame URL If checked this will open the URL as an iFrame within the lightbox and can be used to open external URLs such as other pages or sites.
- Add zoom icon on lightbox link This option sets whether a zoom icon will be shown on the featured image when set to a lightbox link.
Displaying Portfolio Posts
To display Portfolio posts in a Page:
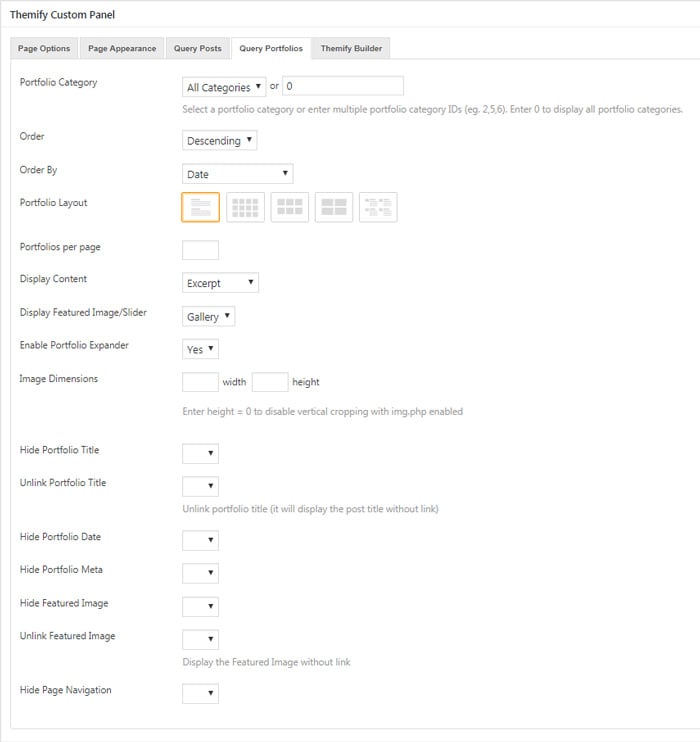
- create a new Page, click on "Query Portfolios" tab in the Themify Custom Panel
- select a Portfolio category (other options are optional)

- Portfolio Category This option is used to set which categories will be included or excluded in the post list.
- Order This option is used to set whether posts will be ordered in ascending or descending order.
- Order By This option is used to set the attribute that the order of the post will be based on.
- Portfolio Layout This option is used to set the layout of portfolio posts, such as grid columns, list posts, etc.
- Portfolios per page This option is used to set the number of portfolio posts shown per page.
- Display This option is used to set what content is output for each portfolio post (None, Excerpt, or Full Content).
- Image Dimensions This option is used to set the dimensions the portfolio images will be displayed at.
- Hide Portfolio Title This option is used to set whether the post title will be displayed.
- Unlink Portfolio Title This option is used to set whether the post title will operate as a link.
- Hide Portfolio Date This option is used to set whether the post date will be displayed.
- Hide Portfolio Meta This option is used to set whether the post meta will be displayed.
- Hide Featured Image This option is used to set whether the featured image will be displayed.
- Unlink Featured Image This option is used to set whether the featured image will operate as a link.
- Hide Page Navigation This option is used to set whether the page navigation for portfolio posts will be displayed.
- Feature This option controls what to show as the featured image. If you set it to "Gallery" and the portfolio item has the Gallery option set, a slider will be displayed in the listing page. The alternative (the "Image" option) is to always show the featured image.
- Enable Portfolio Expander Enable or disable the portfolio expander.
Portfolio Shortcode
If you are not using pages, you can use the [themify_portfolio_posts] shortcode to display Portfolio posts. Paste the shortcode anywhere in the post/page content box or Text widget.
There are various parameters you can use with the [themify_portfolio_posts] shortcode to customize output, such as the following examples:
- [themify_portfolio_posts]
- Display Portfolio posts with default settings.
- [themify_portfolio_posts style="grid3" limit="3" post_date="yes" image_w="306" image_h="180"]
- Display latest 3 Portfolio posts in grid4 layout, set image dimensions and show post date.
- [themify_portfolio_posts category="13" style="grid2" limit="8" image_w="474" image_h="250"]
- Display latest 8 Portfolio posts from Portfolio Category ID 13 in grid2 layout.
- [themify_portfolio_posts category="web-design,illustration"]
- Display latest Portfolio posts from portfolio categories Web Design and Illustration, given that their text slugs are "web-design" and "illustration".
Additionally, you can use feature="image" parameter to disable the Gallery option for the portfolios (this will disable the portfolio slider and instead shows the featured image), and also use portfolio_expander="no" option to disable the portfolio expander (enabled by default).
Changing the portfolio permalink slug
To change the portfolio post base slug, go to Themify > Settings > Portfolio Settings. The default portfolio base slug is 'project' (e.g. it would be http://yoursite.com/project/portfolio-name). You may change it to anything (only lowercase letters, numbers, dash and underscore allowed). After you changed the base slug, go to WP admin > Permalinks and click on "Save changes" button to refresh the setting.

Team Post Type
Team posts are designed to show the various members of your organization or team.
Adding Team Posts:
To create a new Team post, select "Add New" under the Teams admin menu.
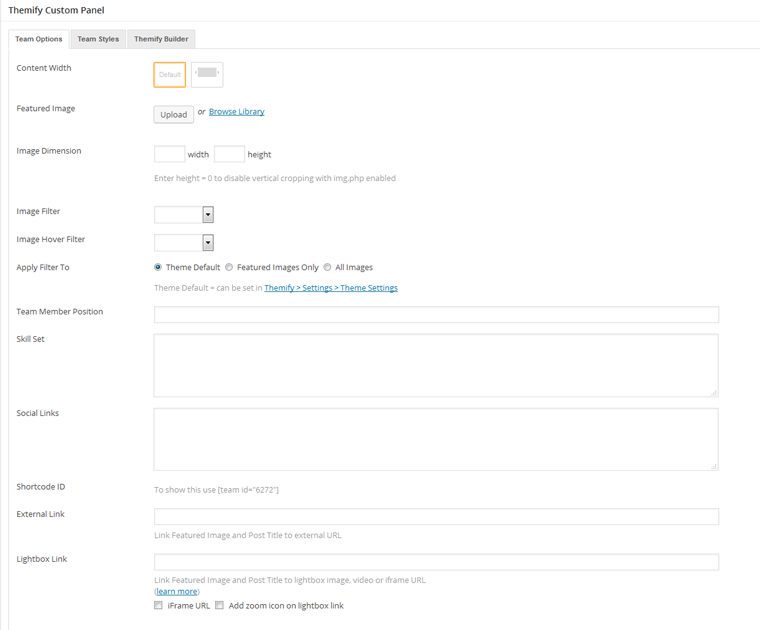
You can provide a title and description content using the standard WordPress edit page, and further customization options - such as providing the team member a position, skill set and social links - can be set in the Themify Custom Panel.

- Featured Image = This option is used to set the featured image for the team post. You can upload or use an image from the media library.
- Image Dimensions = This option is used to set the dimensions the team post featured image will be displayed at.
- Team Member Position = This option is used to set the position listed for this team member when output.
- Skill Set = This option field can be used to output content describing the team member's skills. You can use the progress bar shortcode in this field.
- Social Links = This option field can be used to output content providing links to the team member's various social networks. You can use the team social shortcode in this field.
- Shortcode ID = This will list the shortcode which can be used to display this team post
Team members can be given images using the standard featured image options, and you can categorize the Team posts by selecting or adding new categories in the Team Categories panel.

Team Social Link Shortcode
You can use the team social links shortcode to output various social links for team members. To display the social links, simply enter the shortcode in the post/page content box. You can configure the result by adding various parameters, such as the following examples:
- [team-social label="Twitter" link="http://twitter.com/themify" image="https://themify.me/wp-content/uploads/2013/07/twitter.png"]
- = display a link to the Twitter social network for the team member, using the given label and image
- [team-social label="Facebook" link="http://facebook.com/themify" image="https://themify.me/wp-content/uploads/2013/07/facebook.png"]
- = display a link to the Facebook social network for the team member, using the given label and image
- [team-social label="Twitter" link="http://twitter.com/themify" icon="twitter"]
- = display a link to Twitter using the 'twitter' font icon
Available parameters:
- label = sets a label for the social link when output
- link = sets the URL to be used for the social link
- image = sets the URL to the image to be used as the social link icon
- icon = FontAwesome icon name (view all icons)
Displaying Team Posts:
To display the Team posts, simply enter the shortcode in the post/page content box. You can configure the result by adding various parameters such as the following examples:
- [themify_team_posts]
- = display Team posts with default settings
- [themify_team_posts style="grid3" limit="3" post_date="yes" image_w="306" image_h="180"]
- = display latest 3 Team posts in grid4 layout, set image dimension to along post date
- [themify_team_posts category="13" style="grid2" limit="8" image_w="474" image_h="250"]
- = display latest (first) 8 Team posts from Team Category ID 13 in grid2 layout
Available parameters:
- style = grid4, grid3, grid2, grid2-thumb, full
- limit = number of post to query (e.g. enter limit="4" will query 4 posts, enter -1 to query all posts)
- category = category ID number or text slug (default = all categories). To find category ID number or text slug: click on "Team Category" link located under the Team admin menu
- image = show featured image or not (yes, no, default = yes)
- image_w = post image width
- image_h = post image height
- title = show post title (yes, no, default = yes)
- display = display whether content, excerpt or none (content, excerpt, none, default = none)
- more_link = display a custom more link after the posts
- more_text = text that will appear in more_link
- use_original_dimensions = use image width and height specified in the Team Entry Custom Panel
- unlink_image = remove the link on featured image (yes, no, default=no)
- unlink_title = remove the link on the post title (yes, no, default=no)
Progress Bar Shortcode
You can use the animated progress bars included with the Fullpane theme to display animated colored bars which will fill to customizable amounts and display labels when output.
Displaying Progress Bars:
To display the progress bars, you can simply enter the shortcode in the post/page content box. You can configure the result by adding various parameters, such as the following examples:
- [progress_bar label="Web Design" color="#ff6c6d" percentage="90"]
- = display a progress bar labelled "Web Design" with the bar being the hex color 'ff6c6d' and filled to 90%
- [progress_bar label="Site Construction" color="#2b99ee" percentage="60"]
- = display a progress bar labelled "Site Construction" with the bar being the hex color '2b99ee' and filled to 60%
Available parameters:
- label = sets a label for the bar when output
- color = sets the color the bar should be filled with
- percentage = defines the percentage of the bar to be filled when animated
Query Posts (Blog Page)
Query Posts allows you to query posts from any specified categor(ies). For example, you can create a page called "Blog" and query all posts from the blog category. To query posts on any page:
- Add a new Page (e.g. Blog)
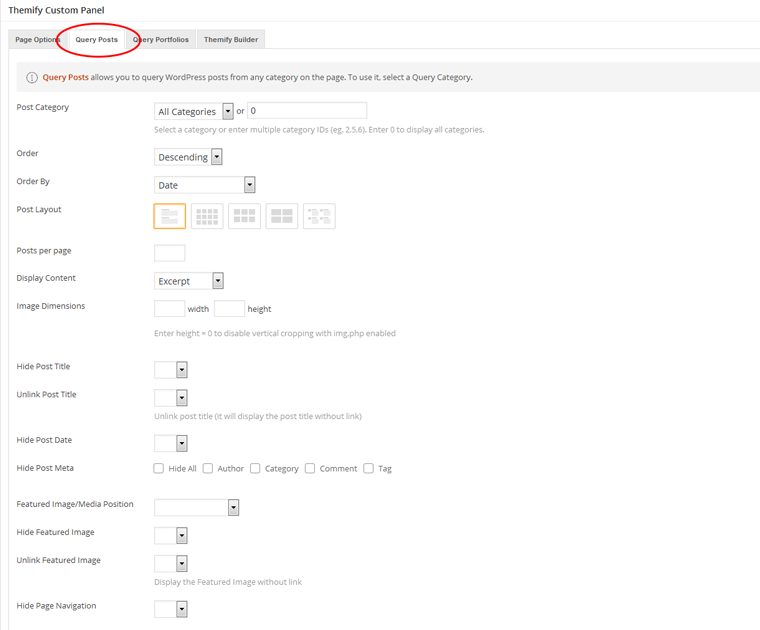
- In the Themify Custom Panel, click "Query Posts" tab and select a Post Category
- Then set the following options or leave them as default:
- Order = display order of the posts (ascending or descending). Descending means newer posts show first.
- Order By = sort queried posts by parameter: date, random, author, post title, comments number, modified date, post slug or post ID number.
- Post Layout = pre-set layout of the posts.
- Posts per page = number of posts to show per page.
- Display Content = post content, excerpt, or none.
- Image Width = featured image width.
- Image Height = featured image height.
- Hide Post Title = default post title is on. Select Yes to hide it.
- Unlink Post Title = select Yes will remove the link on post title.
- Hide Post Date = default post date is on. Select Yes to hide it.
- Hide Post Meta = default post meta is on. You can select Hide All or hide individual meta: Author, Category, Comment, and Tag.
- Media Position = position of the media container. Default media container appears below the post title.
- Hide Featured Image = default featured image is on. Select Yes to hide it.
- Unlink Featured Image = select Yes will remove the link on the featured image.
- Hide Page Navigation = the page navigation of the query pages. Default page navigation is on. Select Yes to hide it.

Infinite Scroll / Pagination Navigation
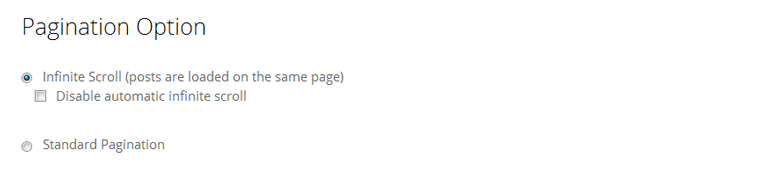
To set the pagination option, go to Themify > Settings > Theme Settings.
- Infinite scroll means the posts are automatically loaded when it hits to the bottom of the page. If "Disable automatic infinite scroll" is checked, it will display a Load More button instead of auto loading.
- Numbered page navigation will display the navigation in page number 1, 2, 3, etc.

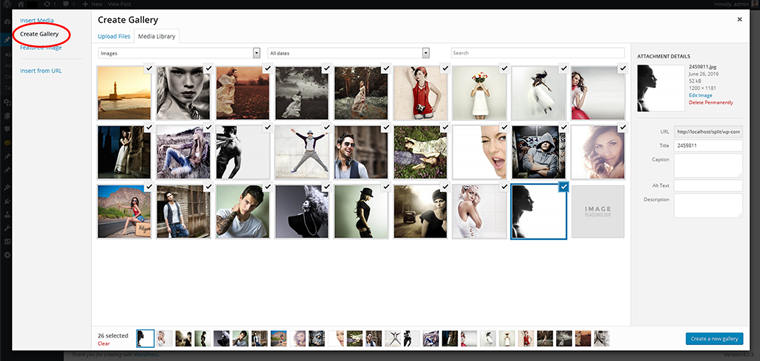
Inserting Gallery to Posts or Pages
The gallery can be inserted in any post or page. To insert a gallery, click on "Add Media" button

It will open a lightbox for you to create and insert gallery. Read this tutorial for more details on how to use WordPress Gallery.

Section Post Type Removal
Note: since Parallax 1.6.6, the Section post type has been removed. To provide backward compatibility, the Section posts and the Query Sections pages will remain functional if your site has existing Section posts. It is now easier to build the parallax scrolling pages with the Builder by following this tutorial.