27 Sep 2018
New Builder Feature For Cool Gradient Text!

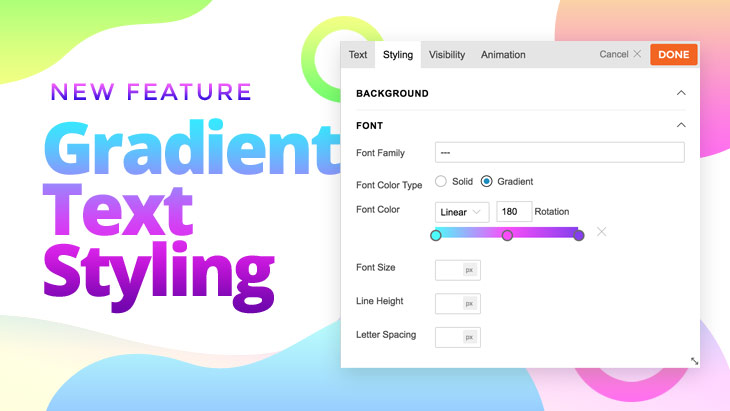
Move aside Photoshop! Make your headlines pop easily with our Builder’s groovy new Gradient Text feature.
You can now add stylish and attractive gradient styling to any text with Builder styling. Whether you’d like your text to cascade from two, four, or eight beautiful colors, you can select any hue with as many gradient stops as you want.
Gradient styling will also work for responsive design. This means that you can style a different gradient for desktop, tablet, and mobile and ensure your audience is receiving the same viewing experience, no matter the medium.
A few extras we’ve added to the gradient styling include angle and opacity settings. This means you can change the rotation of the gradient setting to any angle, from horizontal to diagonal, to vertical. Or tweak the opacity of your text to become semi-transparent.
Eliminate an extra step, and take full control of the gradient setting of your texts with the Builder’s new feature! Update your Themify themes and all Builder Addons to get this new cool feature.

Sep 29, 2018 @ 01:42
Wow.. Nice feature. Thanks guys!
Sep 29, 2018 @ 10:58
Great work, keep it up Themify
Sep 30, 2018 @ 16:33
Wow, very nice, thank you!
Sep 30, 2018 @ 19:40
Congrats and a quick question
Won’t this features including the new frame slow down the website especially with google test my site.
I used it for one of my websites and i was surprised at the page load speed which was quite bad.
Please advise
Oct 01, 2018 @ 16:23
It shouldn’t because it is CSS base. Could you send us the details of your site: https://themify.me/contact? It might be other factors that are affecting your site load.
Oct 01, 2018 @ 14:37
I liked this feature, Thanks for bringing this :)
Oct 08, 2018 @ 10:09
love this text font, i will use it surely. Thanks for updating me through this helpful post.
Oct 09, 2018 @ 07:43
Just updated the theme, Seems like a good feature which will come handy!
Mar 18, 2019 @ 10:22
Hi,
I was just wondering if I could apply this feature on my menu. I am using header overlay and I would like the menu color to be gradient.
Mar 18, 2019 @ 17:17
Hi Meva,
This feature is only for Builder Module Text Styling, but if you contact Support Team via our Support Forum: https://themify.me/forum or Email: https://themify.me/contact ( Themes/Plugin Support ) we can help you to style the menu links.